|
600
|
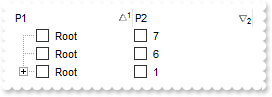
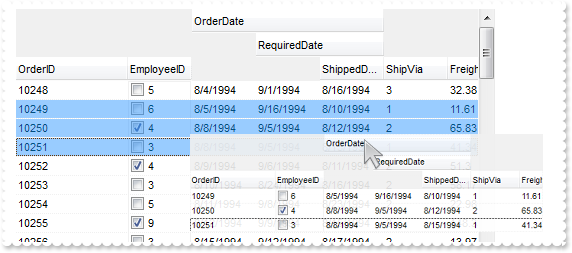
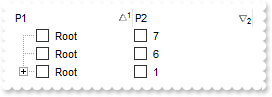
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

OleObject oTree,var_Column,var_Column1,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oTree.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oTree.SingleSort = false
oTree.Layout = "multiplesort=" + CHAR(34) + "C0:1 C1:2" + CHAR(34) + ";collapse=" + CHAR(34) + "" + CHAR(34) + ""
oTree.EndUpdate()
|
|
599
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to drag")
oTree = ole_1.Object
AllowedEffects = 1
*/
/*end event OLEStartDrag*/
OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.OLEDropMode = 1
oTree.Background(34,RGB(255,255,255))
oTree.LinesAtRoot = -1
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
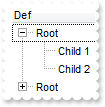
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
598
|
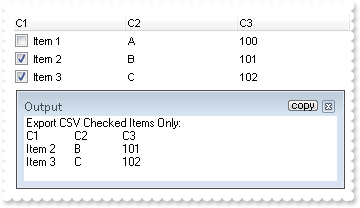
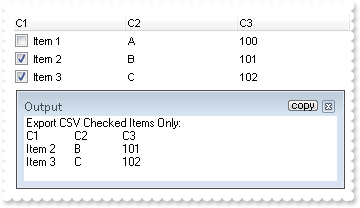
How can I export checked items only

OleObject oTree,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("C1").Def(0,true)
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.CellState(var_Items.AddItem("Item 2"),0,1)
var_Items.CellState(var_Items.AddItem("Item 3"),0,1)
oTree.EndUpdate()
MessageBox("Information",string( "Export CSV Checked Items Only:" ))
MessageBox("Information",string( String(oTree.Export("","chk")) ))
|
|
597
|
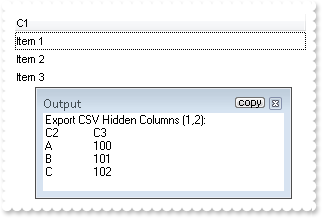
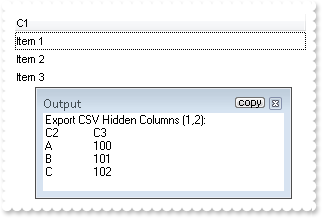
How can I export a hidden column

OleObject oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("C1")
var_Column = var_Columns.Add("C2")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Visible = false
var_Column1 = var_Columns.Add("C3")
var_Column1.FormatColumn = "100 index ``"
var_Column1.Visible = false
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.EndUpdate()
MessageBox("Information",string( "Export CSV Hidden Columns (1,2):" ))
MessageBox("Information",string( String(oTree.Export("","|1,2")) ))
|
|
596
|
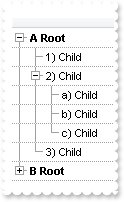
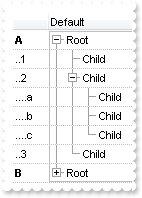
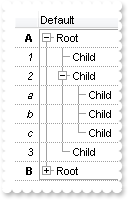
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

OleObject oTree,var_Column,var_Columns,var_Items
any h,hChild
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oTree.EndUpdate()
|
|
595
|
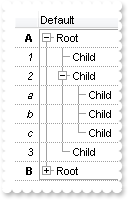
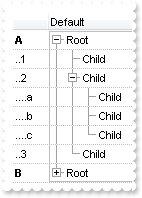
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

OleObject oTree,var_Column,var_Columns,var_Items
any h,hChild
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.GridLineColor = RGB(190,190,190)
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oTree.EndUpdate()
|
|
594
|
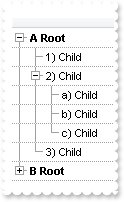
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

OleObject oTree,var_Column,var_Columns,var_Items
any h,hChild
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oTree.EndUpdate()
|
|
593
|
Is it possible to have a different alignment for parts of the cell's caption

OleObject oTree,var_Column,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -2
var_Column = oTree.Columns.Add("Default")
var_Column.Def(0,true)
var_Items = oTree.Items
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0,0)
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0,1)
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0,2)
h = var_Items.AddItem("left<c>center<r>right")
var_Items.CellCaptionFormat(h,0,1)
oTree.EndUpdate()
|
|
592
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
OleObject oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Columns = oTree.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
var_Column.Def(16,false)
var_Column.Def(64,true)
var_Column1 = var_Columns.Add("SingleLine")
var_Column1.Def(16,false)
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1,"This is a bit of long text that should break the line")
oTree.EndUpdate()
|
|
591
|
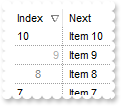
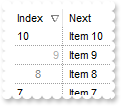
How do I sort the index column as numeric

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.CellData(Item,1,var_Items.ItemToIndex(Item))
*/
/*end event AddItem*/
OleObject oTree,var_Column,var_Column1,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.DrawGridLines = -1
oTree.ColumnAutoResize = true
oTree.ShowFocusRect = false
var_Column = oTree.Columns.Add("Next")
var_Column.Def(48,4)
var_Column.Def(52,4)
var_Column1 = oTree.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1.Def(17,1)
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oTree.EndUpdate()
|
|
590
|
How can I put icons/images into buttons

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oTree.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column.Def(17,1)
var_Column.Def(0,true)
var_Column.Def(2,true)
var_Column.Def(3,true)
oTree.Columns.Add("")
oTree.DrawGridLines = 2
oTree.DefaultItemHeight = 20
var_Items = oTree.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oTree.EndUpdate()
|
|
589
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*begin event CellButtonClick(long Item, long ColIndex) - Fired after the user clicks on the cell of button type. */
/*
oTree = ole_1.Object
MessageBox("Information",string( "CellButtonClick" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellButtonClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oTree = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellStateChanged*/
OleObject oTree,var_Column,var_Column1,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
var_Column = oTree.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oTree.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
var_Column1.Def(0,true)
var_Column1.Def(2,true)
var_Column1.Def(3,true)
oTree.Columns.Add("")
var_Items = oTree.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oTree.EndUpdate()
|
|
588
|
Does filtering work with umlauts / accents characters
OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oTree.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oTree.Columns.Item(0).Filter = "*ä*"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
587
|
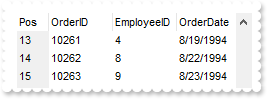
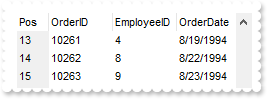
The Items.FirstVisibleItem property is read-only. How can I change the first visible item

OleObject oTree,rs,var_Column
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
var_Column = oTree.Columns.Add("Pos")
var_Column.Position = 0
var_Column.FormatColumn = "0 index ``"
var_Column.Width = 32
var_Column.Def(4,15790320)
oTree.ScrollPos(true,13)
oTree.EndUpdate()
|
|
586
|
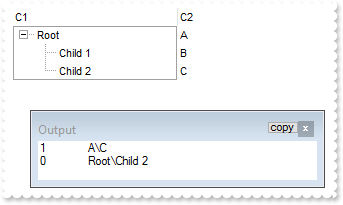
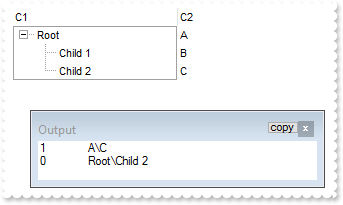
How FullPath method works

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.CellCaption(h,1,"A")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,"B")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,"C")
var_Items.ExpandItem(h,true)
oTree.SearchColumnIndex = 1
MessageBox("Information",string( String(oTree.SearchColumnIndex) ))
MessageBox("Information",string( .FullPath(oTree.Items.ItemByIndex(2)) ))
oTree.SearchColumnIndex = 0
MessageBox("Information",string( String(oTree.SearchColumnIndex) ))
MessageBox("Information",string( .FullPath(oTree.Items.ItemByIndex(2)) ))
oTree.EndUpdate()
|
|
585
|
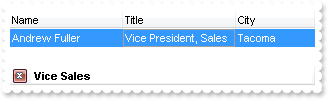
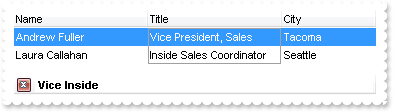
How can I filter for multiple captions on a single column, using OR clause

OleObject oTree,var_Column,var_Columns,var_Items
any h0
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = true
oTree.SearchColumnIndex = 1
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Title")
var_Column.Width = 96
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oTree.FilterBarPromptColumns = "1"
oTree.FilterBarPromptPattern = "Vice Inside"
oTree.FilterBarPromptType = 2
oTree.EndUpdate()
|
|
584
|
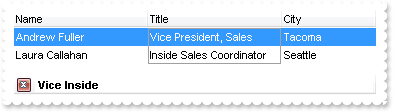
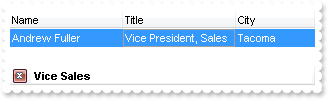
How can I filter for multiple captions on a single column, using AND clause

OleObject oTree,var_Column,var_Columns,var_Items
any h0
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = true
oTree.SearchColumnIndex = 1
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Title")
var_Column.Width = 96
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oTree.FilterBarPromptColumns = "1"
oTree.FilterBarPromptPattern = "Vice Sales"
oTree.FilterBarPromptType = 1
oTree.EndUpdate()
|
|
583
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
OleObject oTree,var_Columns,var_Items
any h0
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = false
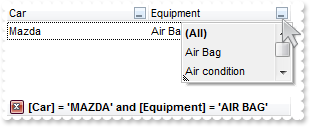
oTree.SearchColumnIndex = 1
oTree.FilterBarHeight = 0
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oTree.FilterBarPromptPattern = "London"
oTree.EndUpdate()
|
|
582
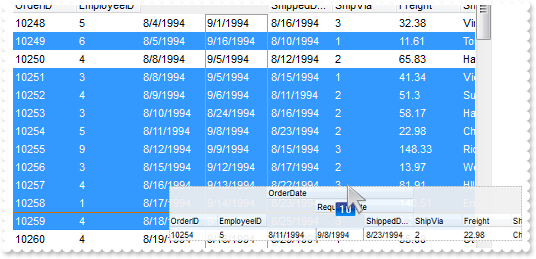
|
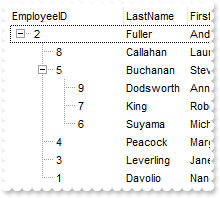
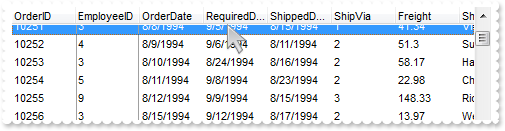
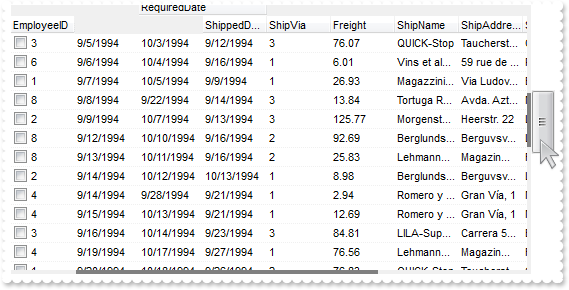
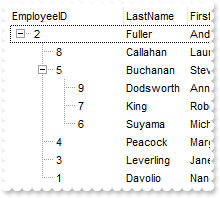
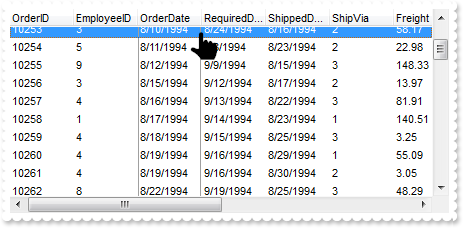
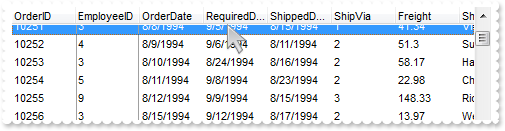
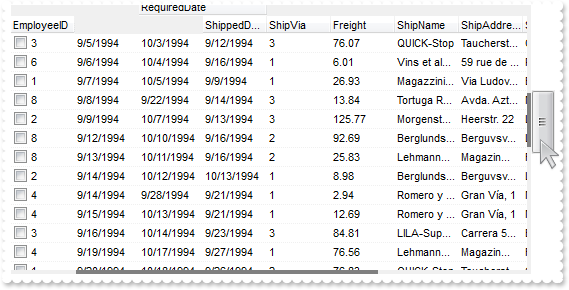
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID"))
*/
/*end event AddItem*/
OleObject oTree,rs
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.Items.ExpandItem(0,true)
oTree.EndUpdate()
|
|
581
|
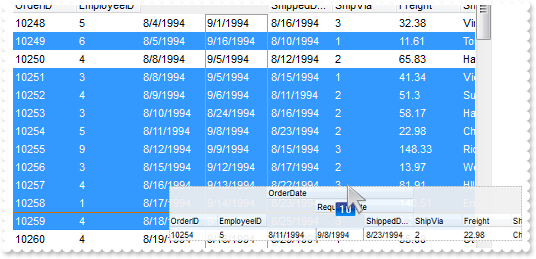
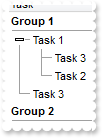
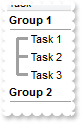
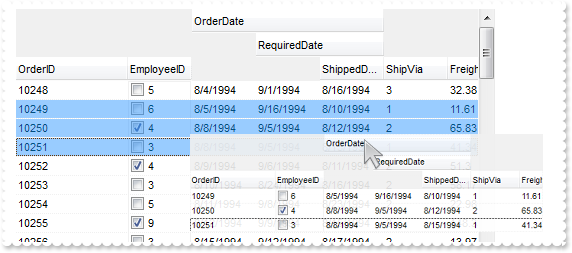
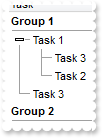
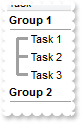
Is there any option to control where I can drop the items when using the AutoDrag property
/*begin event AllowAutoDrag(long Item, long NewParent, long InsertA, long InsertB, boolean Cancel) - Occurs when the user drags the item between InsertA and InsertB as child of NewParent.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
MessageBox("Information",string( "NewParent" ))
MessageBox("Information",string( String(var_Items.CellCaption(NewParent,0)) ))
MessageBox("Information",string( "After" ))
MessageBox("Information",string( String(var_Items.CellCaption(InsertA,0)) ))
MessageBox("Information",string( "Before" ))
MessageBox("Information",string( String(var_Items.CellCaption(InsertB,0)) ))
Cancel = true
*/
/*end event AllowAutoDrag*/
OleObject oTree,var_Items
any h,h1,h2,h3
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.AutoDrag = 3
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h,,"Task 2")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
oTree.EndUpdate()
|
|
580
|
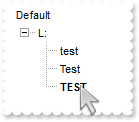
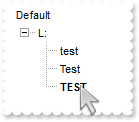
The FindPath is not case sensitive. How can I make it work case sensitive

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Default")
oTree.ASCIIUpper = ""
var_Items = oTree.Items
h = var_Items.AddItem("L:")
var_Items.InsertItem(h,,"test")
var_Items.InsertItem(h,,"Test")
var_Items.InsertItem(h,,"TEST")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.FindPath("L:\TEST"),true)
oTree.EndUpdate()
|
|
579
|
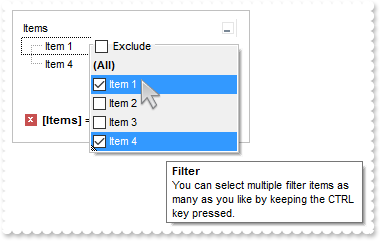
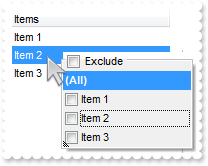
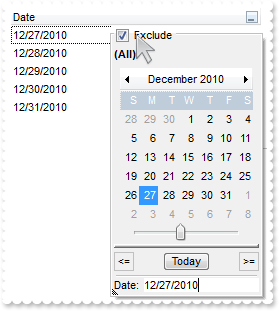
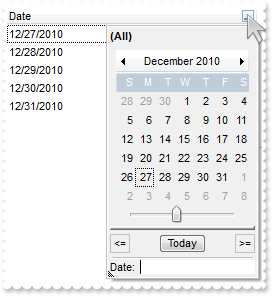
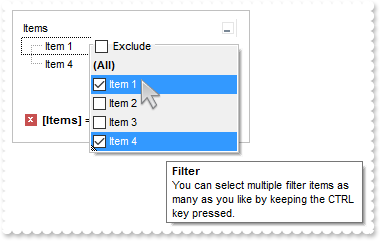
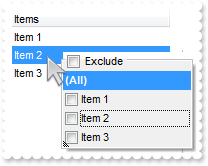
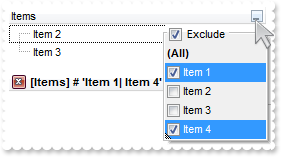
How do I enable / display a tooltip while user selects new items from the drop down filter panel

OleObject oTree,var_Column,var_Column1,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 13568 /*exShowExclude | exEnableToolTip | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oTree.Columns.Item(0)
var_Column1.FilterType = 752 /*exFilterExclude | exFilter*/
var_Column1.Filter = "Item 1|Item 4"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
578
|
How can I align captions of items with checkbox, with items with no checkbox

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Default")
var_Items = oTree.Items
var_Items.CellImages(var_Items.AddItem(0),0,"1")
var_Items.CellHasCheckBox(var_Items.AddItem(1),0,true)
var_Items.CellImages(var_Items.AddItem(2),0,"1")
oTree.EndUpdate()
|
|
577
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
oTree = ole_1.Object
*/
/*end event MouseDown*/
OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.TreeColumnIndex = -1
oTree.SelForeColor = oTree.ForeColor
var_Column = oTree.Columns.Add("Buttons")
var_Column.Alignment = 1
var_Column.Def(2,true)
var_Items = oTree.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oTree.EndUpdate()
|
|
576
|
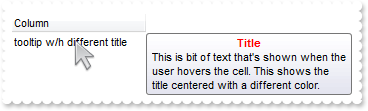
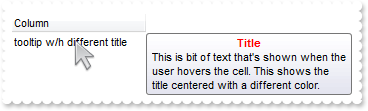
Does the title of the cell's tooltip supports HTML format

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oTree.Items
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.")
oTree.EndUpdate()
|
|
575
|
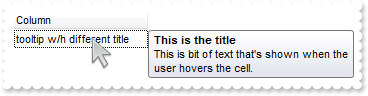
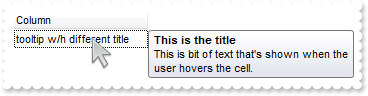
How do I specify a different title for the cell's tooltip

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oTree.Items
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"This is bit of text that's shown when the user hovers the cell.")
oTree.EndUpdate()
|
|
574
|
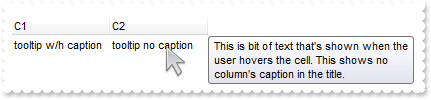
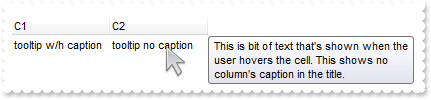
The cell's tooltip displays the column's caption in its title. How can I get ride of that

OleObject oTree,var_Column,var_Columns,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
var_Columns = oTree.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oTree.Items
h = var_Items.AddItem("tooltip w/h caption")
var_Items.CellToolTip(h,0,"This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.")
var_Items.CellCaption(h,1,"tooltip no caption")
var_Items.CellToolTip(h,1,"This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.")
var_Column = oTree.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oTree.EndUpdate()
|
|
573
|
How can I programmatically show the column's filter

/*begin event RClick() - Fired when right mouse button is clicked*/
/*
any i
oTree = ole_1.Object
i = oTree.ItemFromPoint(-1,-1,c,hit)
oTree.Columns.Item(c).ShowFilter("-1,-1,128,128")
*/
/*end event RClick*/
OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ShowFocusRect = false
var_Column = oTree.Columns.Add("Items ")
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.EndUpdate()
|
|
572
|
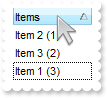
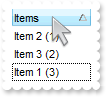
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.SortOrder = 1
oTree = ole_1.Object
oTree.SortOnClick = -1
oTree.Columns.Item("Sort").SortOrder = 1
oTree.SortOnClick = 1
*/
/*end event ColumnClick*/
OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SortOnClick = 1
oTree.Columns.Add("Items")
oTree.Columns.Add("Sort").Visible = false
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1,3)
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1,1)
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1,2)
oTree.EndUpdate()
|
|
571
|
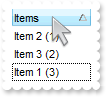
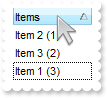
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.SortOrder = 1
oTree = ole_1.Object
oTree.Items.SortChildren(0,"Sort",true)
*/
/*end event ColumnClick*/
OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SortOnClick = 1
oTree.Columns.Add("Items")
oTree.Columns.Add("Sort").Visible = false
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1,3)
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1,1)
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1,2)
oTree.EndUpdate()
|
|
570
|
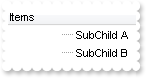
I have a 3 level hierarchy in the treeview, and I want to create a filter that only shows the items in the 2nd level of the hierarchy, is this possible

OleObject oTree,var_Column,var_Items
any h,hChild,hSubChild
oTree = ole_1.Object
oTree.LinesAtRoot = -1
oTree.MarkSearchColumn = false
oTree.Columns.Add("Items")
oTree.Columns.Add("Level").Visible = false
var_Items = oTree.Items
h = var_Items.AddItem("Parent")
var_Items.CellCaption(h,1,0)
hChild = var_Items.InsertItem(h,,"Child 1.1")
var_Items.CellCaption(hChild,1,1)
hSubChild = var_Items.InsertItem(hChild,,"SubChild A")
var_Items.CellCaption(hSubChild,1,2)
hChild = var_Items.InsertItem(h,,"Child 1.2")
var_Items.CellCaption(hChild,1,1)
hSubChild = var_Items.InsertItem(hChild,,"SubChild B")
var_Items.CellCaption(hSubChild,1,2)
var_Items.ExpandItem(h,true)
oTree.FilterInclude = 4
var_Column = oTree.Columns.Item("Level")
var_Column.FilterType = 240
var_Column.Filter = String(2)
oTree.ApplyFilter()
|
|
569
|
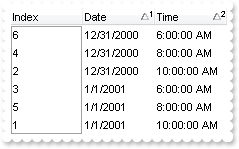
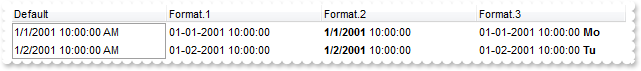
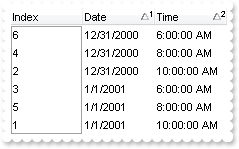
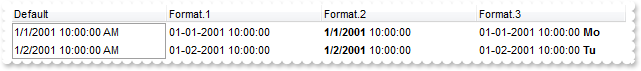
How can I sort by two-columns, one by date and one by time

OleObject oTree,var_Column,var_Columns,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.SingleSort = false
var_Columns = oTree.Columns
var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Columns.Add("Date").SortType = 2
var_Column = var_Columns.Add("Time")
var_Column.SortType = 4
var_Column.FormatColumn = "time(value)"
var_Items = oTree.Items
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,06:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,06:00:00))
oTree.Layout = "multiplesort=" + CHAR(34) + "C1:1 C2:1" + CHAR(34) + ""
oTree.EndUpdate()
|
|
568
|
We are using custom buttons for the +/- on the treeview control, is there a way to control the size of the image

OleObject oTree,var_Appearance,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXIUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgUSZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQYj4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiUgkgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiQBCAg==")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABDcMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXIUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHIFYFkmeBaBOA5JmgMIhgITICAmXoBkgIxAk4MxKAIcIaD+YpIjYLoLmMCI2CkJoiGMNgiCCIhDFCUg0EmMhghWDBkAkBg9CUY4jEYN4JA2IxklYJoJHIUg+CSZJSESFwkmUKRSFOFRlCIUIRhOZJCFISQ1iQdgEgGGJOBMeJdhOY5SFiHAmAkaYmG6GwmhmLhthsJJ5hSXYYkgFgKHgOYOFOEITCQCJpDSEoTmgQhUhOIRoHoGoCh+SJpnCZIeBedgaHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYYYgaFopiuaRakCbIsisSpGjYOwaFYIYKCkK5CA2IRqiwCwFiYaBrkKEYKEAQCAgA==")
var_Appearance.Add(1,"CP:3 -4 -4 4 4")
var_Appearance.Add(2,"CP:4 -4 -4 4 4")
oTree.DefaultItemHeight = 22
oTree.LinesAtRoot = 1
oTree.HasButtons = 4
oTree.HasButtonsCustom(false,16777216)
oTree.HasButtonsCustom(true,33554432)
oTree.Columns.Add("Column")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oTree.EndUpdate()
|
|
567
|
How can I connect to a DBF file
OleObject oTree,rs
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oTree.DataSource = rs
oTree.EndUpdate()
|
|
566
|
Do you have any Fit-To-Page options when printing the control

OleObject oTree,rs,var_Print
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oTree.Object
var_Print.Preview()
|
|
565
|
Does your control supports scrolling by touching the screen

OleObject oTree,rs
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
oTree.ScrollBySingleLine = true
oTree.ContinueColumnScroll = true
oTree.EndUpdate()
|
|
564
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BackColorAlternate = 2146496752 /*0x7ff0f0f0*/
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
563
|
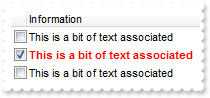
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.CellCaption(Item,2,var_Items.CellState(Item,0))
*/
/*end event CellStateChanged*/
OleObject oTree,var_Column,var_ConditionalFormat,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ShowFocusRect = false
oTree.MarkSearchColumn = false
oTree.SelBackMode = 1
var_ConditionalFormat = oTree.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = -1
var_Column = oTree.Columns.Add("")
var_Column.Def(0,true)
var_Column.Width = 16
var_Column.AllowSizing = false
oTree.Columns.Add("Information")
oTree.Columns.Add("Hidden").Visible = false
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem(""),1,"This is a bit of text associated")
h = var_Items.AddItem("")
var_Items.CellCaption(h,1,"This is a bit of text associated")
var_Items.CellState(h,0,1)
var_Items.CellCaption(var_Items.AddItem(""),1,"This is a bit of text associated")
oTree.EndUpdate()
|
|
562
|
How can I start editing the cell as soon as the user clicks a cell

/*begin event AfterCellEdit(long Item, long ColIndex, string NewCaption) - Occurs after data in the current cell is edited.*/
/*
oTree = ole_1.Object
oTree.Items.CellCaption(Item,ColIndex,NewCaption)
*/
/*end event AfterCellEdit*/
/*begin event CancelCellEdit(long Item, long ColIndex, any Reserved) - Occurs if the edit operation is canceled.*/
/*
oTree = ole_1.Object
oTree.Items.CellCaption(Item,ColIndex,Reserved)
*/
/*end event CancelCellEdit*/
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.Edit(var_Items.FocusItem,0)
*/
/*end event Click*/
OleObject oTree
oTree = ole_1.Object
oTree.AllowEdit = true
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
oTree.Items.AddItem("")
|
|
561
|
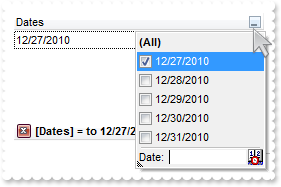
How do I programmatically exclude items from the filter

OleObject oTree,var_Column,var_Column1,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oTree.Columns.Item(0)
var_Column1.FilterType = 752 /*exFilterExclude | exFilter*/
var_Column1.Filter = "Item 1|Item 4"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
560
|
How can I sort the columns to be displayed on the columns floating bar

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("City").Visible = false
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oTree.ColumnsFloatBarVisible = true
oTree.ColumnsFloatBarSortOrder = 1
|
|
559
|
How can I add a vertical padding

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.DrawGridLines = -1
var_Column = oTree.Columns.Add("Padding")
var_Column.Def(0,true)
var_Column.Def(16,false)
var_Column.Def(48,6)
var_Column.Def(49,6)
var_Column.Def(50,6)
var_Column.Def(51,6)
var_Items = oTree.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oTree.EndUpdate()
|
|
558
|
Is the PutItems method running .AddItem event

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oTree = ole_1.Object
MessageBox("Information",string( "Adding ..." ))
MessageBox("Information",string( String(oTree.Items.CellCaption(Item,0)) ))
*/
/*end event AddItem*/
OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.LinesAtRoot = -1
oTree.Columns.Add("Def")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
MessageBox("Information",string( "Call PutItems" ))
oTree.PutItems(oTree.GetItems(-1))
|
|
557
|
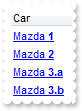
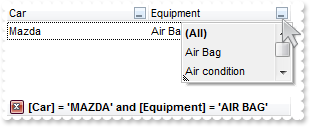
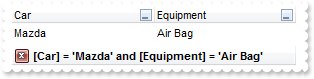
How do you embed HTML options into the anchor click string

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oTree = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
OleObject oTree,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Columns = oTree.Columns
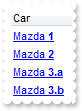
var_Columns.Add("Car").Def(17,1)
var_Items = oTree.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oTree.EndUpdate()
|
|
556
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oTree.SelBackColor = 33554430 /*0x1fffffe*/
oTree.ShowFocusRect = false
oTree.Columns.Add("Items")
var_Items = oTree.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oTree.EndUpdate()
|
|
555
|
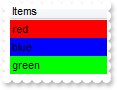
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.SelBackMode = 1
oTree.ShowFocusRect = false
oTree.Columns.Add("Items")
var_Items = oTree.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oTree.EndUpdate()
|
|
554
|
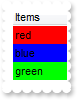
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.SelBackColor = oTree.BackColor
oTree.SelForeColor = oTree.ForeColor
oTree.ShowFocusRect = true
oTree.Columns.Add("Items")
var_Items = oTree.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oTree.EndUpdate()
|
|
553
|
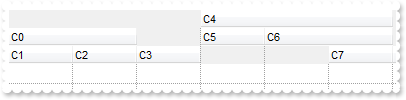
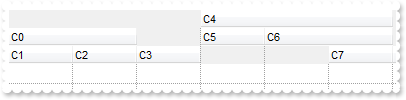
How do I arrange my columns on multiple levels

OleObject oTree,var_Column,var_Column1,var_Column2,var_Columns
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.DrawGridLines = -1
var_Columns = oTree.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = false
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = false
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = false
var_Columns.Add("C7")
oTree.EndUpdate()
|
|
552
|
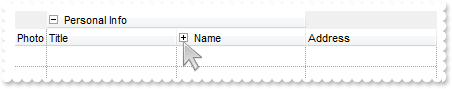
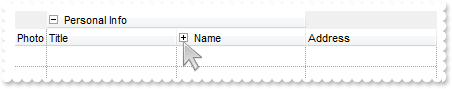
Does your control support expandable header or columns, so I can arrange it on multiple levels

OleObject oTree,var_Column,var_Column1,var_Columns
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.DrawGridLines = -1
oTree.BackColorLevelHeader = RGB(240,240,240)
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Name")
var_Column1.ExpandColumns = "4,5"
var_Column1.Expanded = false
oTree.EndUpdate()
|
|
551
|
Does your control support subscript or superscript, in HTML captions

OleObject oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any h
oTree = ole_1.Object
oTree.ColumnAutoResize = false
oTree.HeaderHeight = 28
oTree.DefaultItemHeight = 24
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Column 1")
var_Column.HTMLCaption = "Column <b><off 2><font ;6>1"
var_Column.Def(17,1)
var_Column1 = var_Columns.Add("Column 2")
var_Column1.HTMLCaption = "Column <b><off 2><font ;6>2"
var_Column1.Def(17,1)
var_Column2 = var_Columns.Add("Column 3")
var_Column2.HTMLCaption = "Column <b><off 2><font ;6>3"
var_Column2.Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem("Item <font ;6><off 4>1")
var_Items.CellCaption(h,1,"Item <font ;6><off -6>2")
var_Items.CellCaption(h,2,"Item <b><font ;6><off -6>2<off 4>3<off 4>1")
|
|
550
|
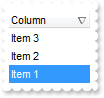
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.Layout = "Select=" + CHAR(34) + "0" + CHAR(34) + ";SingleSort=" + CHAR(34) + "C0:2" + CHAR(34) + ";Columns=1"
oTree.EndUpdate()
|
|
549
|
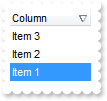
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oTree.EndUpdate()
|
|
548
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oTree.BackColorHeader = 16777216 /*0x1000000*/
oTree.Background(32,19760895 /*0x12d86ff*/)
|
|
547
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oTree.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oTree.Background(92,33554432 /*0x2000000*/)
oTree.Background(87,50331648 /*0x3000000*/)
oTree.Background(93,RGB(246,245,240))
oTree.ColumnsFloatBarVisible = true
|
|
546
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oTree.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oTree.Background(87,50331648 /*0x3000000*/)
oTree.ColumnsFloatBarVisible = true
|
|
545
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

OleObject oTree
oTree = ole_1.Object
oTree.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oTree.Background(92,33554432 /*0x2000000*/)
oTree.Background(87,RGB(246,245,240))
oTree.Background(93,RGB(246,245,240))
oTree.ColumnsFloatBarVisible = true
|
|
544
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oTree.ColumnsFloatBarVisible = true
|
|
543
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

OleObject oTree,var_Column,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 3")
var_Column.Visible = false
var_Column.Enabled = false
oTree.ColumnsFloatBarVisible = true
|
|
542
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

OleObject oTree,var_Column,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 3")
var_Column.Visible = false
var_Column.AllowDragging = false
oTree.ColumnsFloatBarVisible = true
|
|
541
|
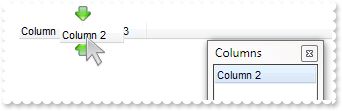
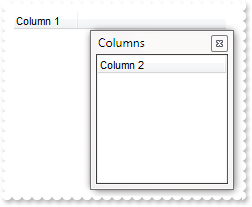
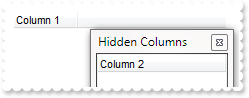
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oTree.Description(26,"Hidden Columns")
oTree.ColumnsFloatBarVisible = true
|
|
540
|
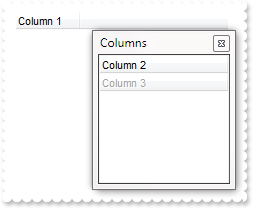
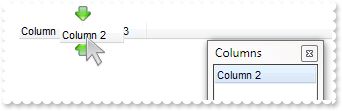
How can I show the columns selector, so the user can drag and drop columns to the view

OleObject oTree,var_Columns
oTree = ole_1.Object
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oTree.ColumnsFloatBarVisible = true
|
|
539
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

OleObject oTree,var_Columns
oTree = ole_1.Object
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oTree.Background(32,-1)
|
|
538
|
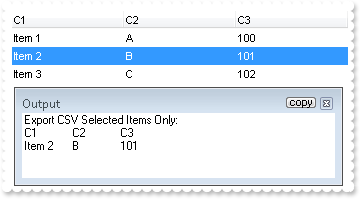
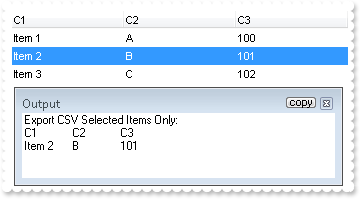
Is there any public method to export the selected data

OleObject oTree,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("C1")
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.SelectItem(var_Items.AddItem("Item 2"),true)
var_Items.AddItem("Item 3")
oTree.EndUpdate()
MessageBox("Information",string( "Export CSV Selected Items Only:" ))
MessageBox("Information",string( String(oTree.Export("","sel")) ))
|
|
537
|
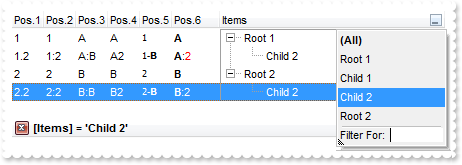
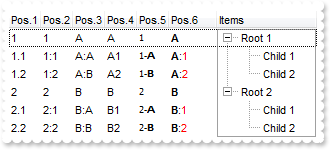
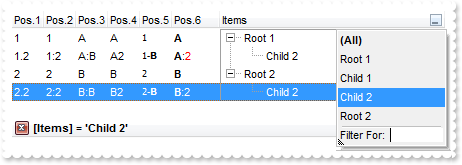
Is it possible to auto-numbering the children items but still keeps the position after filtering

OleObject oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oTree.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oTree.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oTree.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oTree.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oTree.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
var_Column5.Def(17,1)
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oTree.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column6.Def(17,1)
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
536
|
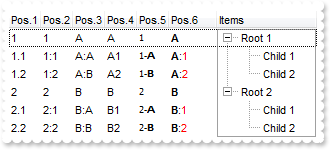
Is it possible to auto-numbering the children items too

OleObject oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Items")
var_Column = oTree.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oTree.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oTree.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oTree.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oTree.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
var_Column4.Def(17,1)
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oTree.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column5.Def(17,1)
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oTree.EndUpdate()
|
|
535
|
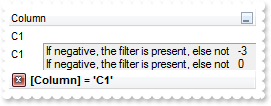
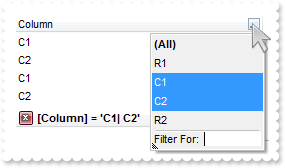
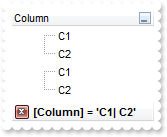
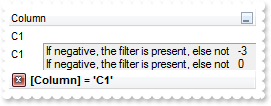
How can I find if there is any filter applied to the control

/*begin event FilterChange() - Notifies your application that the filter is changed.*/
/*
oTree = ole_1.Object
MessageBox("Information",string( "If negative, the filter is present, else not" ))
MessageBox("Information",string( String(oTree.Items.VisibleItemCount) ))
*/
/*end event FilterChange*/
OleObject oTree,var_Column,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.TreeColumnIndex = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
534
|
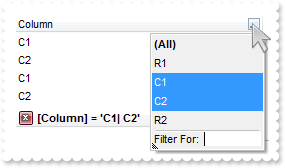
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

OleObject oTree,var_Column,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.TreeColumnIndex = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
533
|
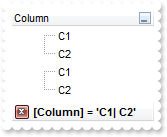
Is there any method to get only the matched items and not the items with his parent

OleObject oTree,var_Column,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
532
|
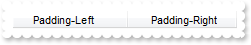
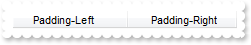
How can I add or change the padding (spaces) for captions in the control's header

OleObject oTree,var_Column
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Padding-Left").Def(52,18)
var_Column = oTree.Columns.Add("Padding-Right")
var_Column.Def(53,18)
var_Column.HeaderAlignment = 2
oTree.EndUpdate()
|
|
531
|
Do you have any plans to add cell spacing and cell padding to the cells

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.DrawGridLines = -2
var_Column = oTree.Columns.Add("Padding-Left")
var_Column.Def(0,true)
var_Column.Def(48,18)
oTree.Columns.Add("No-Padding").Def(0,true)
oTree.Columns.Add("Empty").Position = 0
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("Item A.1"),1,"Item A.2")
var_Items.CellCaption(var_Items.AddItem("Item B.1"),1,"Item B.2")
var_Items.CellCaption(var_Items.AddItem("Item C.1"),1,"Item C.2")
oTree.EndUpdate()
|
|
530
|
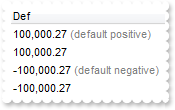
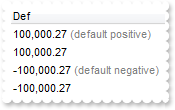
Is it possible display numbers in the same format no matter of regional settings in the control panel

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
oTree.EndUpdate()
|
|
529
|
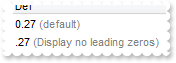
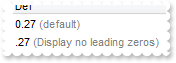
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'")
oTree.EndUpdate()
|
|
528
|
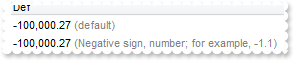
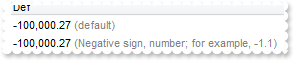
How can I specify the format for negative numbers

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'")
oTree.EndUpdate()
|
|
527
|
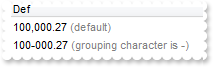
Is it possible to change the grouping character when display numbers

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'")
oTree.EndUpdate()
|
|
526
|
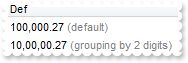
How can I display numbers with 2 digits in each group

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'")
oTree.EndUpdate()
|
|
525
|
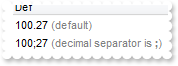
How can I display my numbers using a different decimal separator

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'")
oTree.EndUpdate()
|
|
524
|
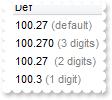
Is it possible to display the numbers using 3 (three) digits

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Columns.Add("Def").Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'")
oTree.EndUpdate()
|
|
523
|
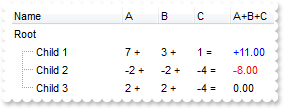
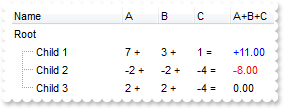
Is it possible to format numbers

OleObject oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
any h,h1
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = false
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3.Def(17,1)
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.CellCaptionFormat(h,4,2)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,7)
var_Items.CellCaption(h1,2,3)
var_Items.CellCaption(h1,3,1)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,-2)
var_Items.CellCaption(h1,2,-2)
var_Items.CellCaption(h1,3,-4)
h1 = var_Items.InsertItem(h,,"Child 3")
var_Items.CellCaption(h1,1,2)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,-4)
var_Items.ExpandItem(h,true)
oTree.EndUpdate()
|
|
522
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.ClearItemBackColor(0)
var_Items.ItemBackColor(var_Items.SelectedItem(0),RGB(128,255,255))
*/
/*end event SelectionChanged*/
OleObject oTree,var_Column,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SelForeColor = oTree.ForeColor
oTree.SelBackColor = oTree.BackColor
oTree.ShowFocusRect = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oTree.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oTree.EndUpdate()
|
|
521
|
Is it possible to change the height for all items at once

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Items")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oTree.EndUpdate()
oTree.DefaultItemHeight = 12
oTree.Items.ItemHeight(0,12)
|
|
520
|
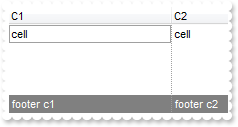
How can I add a footer row

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.ShowLockedItems = true
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemBackColor(h,RGB(128,128,128))
var_Items.ItemForeColor(h,RGB(255,255,255))
var_Items.CellCaption(h,0,"footer c1")
var_Items.CellCaption(h,1,"footer c2")
var_Items.CellCaption(var_Items.AddItem("cell"),1,"cell")
|
|
519
|
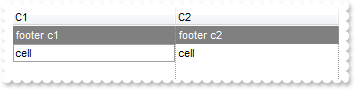
How can I add a header row

OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.ShowLockedItems = true
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.ItemBackColor(h,RGB(128,128,128))
var_Items.ItemForeColor(h,RGB(255,255,255))
var_Items.CellCaption(h,0,"footer c1")
var_Items.CellCaption(h,1,"footer c2")
var_Items.CellCaption(var_Items.AddItem("cell"),1,"cell")
|
|
518
|
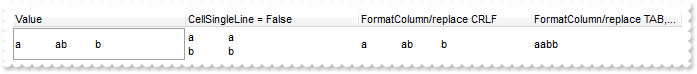
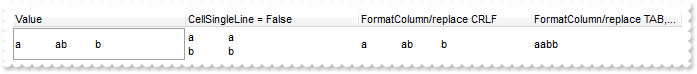
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

OleObject oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = ole_1.Object
var_Columns = oTree.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
var_Column.Def(16,false)
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oTree.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
517
|
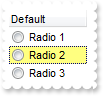
Is there any way to "unselect" radio group

/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
OleObject var_Items
any h
oTree = ole_1.Object
var_Items = oTree.Items
h = var_Items.CellChecked(1234)
var_Items.CellHasCheckBox(0,h,true)
var_Items.CellState(0,h,0)
var_Items.CellHasCheckBox(0,h,false)
*/
/*end event DblClick*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oTree = ole_1.Object
var_Items = oTree.Items
var_Items.CellState(var_Items.FocusItem,0,1)
*/
/*end event SelectionChanged*/
OleObject oTree,var_Items
any h
oTree = ole_1.Object
oTree.MarkSearchColumn = false
oTree.SelBackColor = RGB(255,255,128)
oTree.SelForeColor = RGB(0,0,0)
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Radio 1")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
h = var_Items.AddItem("Radio 2")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
var_Items.CellState(h,0,1)
h = var_Items.AddItem("Radio 3")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
|
|
516
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -1
oTree.HeaderHeight = 24
oTree.MarkSearchColumn = false
oTree.DefaultItemHeight = 24
var_Column = oTree.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
var_Column.Def(17,1)
oTree.Columns.Add("Rest")
var_Items = oTree.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oTree.EndUpdate()
|
|
515
|
Can I change the format of date to be shown in the control

OleObject oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = ole_1.Object
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
var_Column1.Def(17,1)
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
var_Column2.Def(17,1)
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) )"
var_Items = oTree.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2001-01-02,10:00:00))
|
|
514
|
Is it possible to scroll the control's content by clicking and dragging

OleObject oTree,rs
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.AutoDrag = 16
oTree.EndUpdate()
|
|
513
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
OleObject oTree,var_Items
any h,h1,h2,h3
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.HTMLPicture("p1","c:\exontrol\images\card.png")
oTree.HTMLPicture("p2","c:\exontrol\images\sun.png")
oTree.AutoDrag = 11
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.DefaultItemHeight = 26
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("<img>p1:32</img>Group 1")
var_Items.CellCaptionFormat(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h,,"Task 2")
h3 = var_Items.InsertItem(h,,"Task 3")
h = var_Items.AddItem("<img>p2:32</img>Group 2")
var_Items.CellCaptionFormat(h,0,1)
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task")
var_Items.ExpandItem(0,true)
oTree.EndUpdate()
|
|
512
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

OleObject oTree,rs,var_Items
any h,var_HTMLPicture
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.HTMLPicture("p1","c:\exontrol\images\card.png")
oTree.HTMLPicture("p2","c:\exontrol\images\sun.png")
var_HTMLPicture = oTree.HTMLPicture("aka1")
oTree.HeaderHeight = 24
oTree.DefaultItemHeight = 48
oTree.DrawGridLines = -2
oTree.GridLineColor = RGB(240,240,240)
oTree.SelBackMode = 1
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.Columns.Item(0).Def(17,1)
oTree.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oTree.Columns.Item(0).Width = 112
oTree.Columns.Item(1).Def(0,1)
oTree.Columns.Item(2).LevelKey = "1"
oTree.Columns.Item(3).LevelKey = "1"
oTree.Columns.Item(4).LevelKey = "1"
oTree.AutoDrag = 10
oTree.SingleSel = false
var_Items = oTree.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(2)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,1,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...")
var_Items.CellSingleLine(h,1,false)
var_Items.CellCaptionFormat(h,1,1)
var_Items.CellHAlignment(h,1,1)
var_Items.ItemDivider(h,1)
var_Items.ItemDividerLineAlignment(h,2)
oTree.EndUpdate()
|
|
511
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

OleObject oTree,rs,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.Columns.Item(2).LevelKey = "1"
oTree.Columns.Item(3).LevelKey = "1"
oTree.Columns.Item(4).LevelKey = "1"
oTree.AutoDrag = 9
oTree.SingleSel = false
var_Items = oTree.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(4)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(5)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,0,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...")
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
oTree.EndUpdate()
|
|
510
|
Is it possible to change the indentation during the drag and drop

OleObject oTree,var_Items
any h,h1,h2,h3
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 3
oTree.LinesAtRoot = 0
oTree.HasLines = 1
oTree.HasButtons = 3
oTree.ShowFocusRect = false
oTree.SelBackMode = 1
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h1,,"Task 2")
h2 = var_Items.InsertItem(h1,,"Task 3")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
var_Items.ExpandItem(h1,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,0,"Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation.")
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaptionFormat(h,0,1)
oTree.EndUpdate()
|
|
509
|
Is it possible to allow moving an item to another, but keeping its indentation

OleObject oTree,var_Items
any h,h1,h2,h3
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 2
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h,,"Task 2")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
oTree.EndUpdate()
|
|
508
|
How can I change the row's position to another, by drag and drop. Is it possible

OleObject oTree,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ShowFocusRect = false
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 1
oTree.Columns.Add("Task")
var_Items = oTree.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
var_Items.AddItem("Task 4")
oTree.EndUpdate()
|
|
507
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

OleObject oTree
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.ScrollBars = 15
oTree.ScrollPartVisible(0,65536,true)
oTree.ScrollPartVisible(1,65536,true)
oTree.ScrollPartVisible(2 /*0x2 | */,65536,true)
oTree.ScrollWidth = 4
oTree.Background(276,RGB(240,240,240))
oTree.Background(260,RGB(128,128,128))
oTree.ScrollHeight = 4
oTree.Background(404,oTree.Background(276))
oTree.Background(388,oTree.Background(260))
oTree.Background(511,oTree.Background(276))
oTree.EndUpdate()
|
|
506
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

OleObject oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
505
|
How can I have a case-sensitive filter

OleObject oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oTree.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
504
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

OleObject oTree,var_Column,var_Column1,var_Items
any h
oTree = ole_1.Object
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oTree.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = String(2010-12-28)
var_Column1.FilterType = 4
oTree.FilterCriteria = "%0 or %1"
oTree.Description(23,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
oTree.Description(11,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,2010-12-27)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,2010-12-28)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,2010-12-29)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,2010-12-30)
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
503
|
Is it possible exclude the dates being selected in the drop down filter window

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oTree.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oTree.EndUpdate()
|
|
502
|
How can I display a calendar control inside the drop down filter window

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oTree.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oTree.EndUpdate()
|
|
501
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

OleObject oTree,var_Column,var_Items
oTree = ole_1.Object
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oTree.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oTree.ApplyFilter()
oTree.EndUpdate()
|